- 转到您的云实例中的 Confluence 设置。
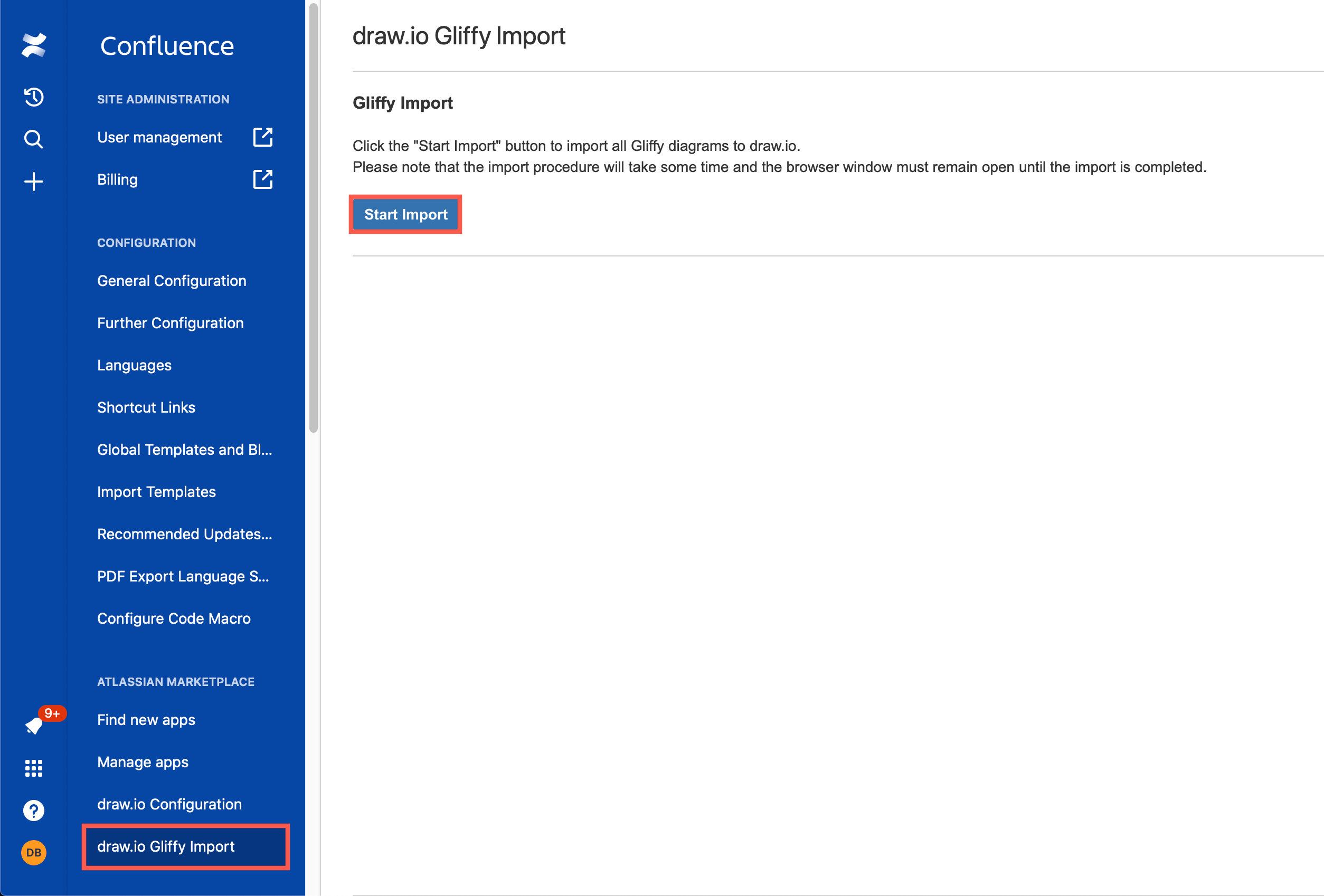
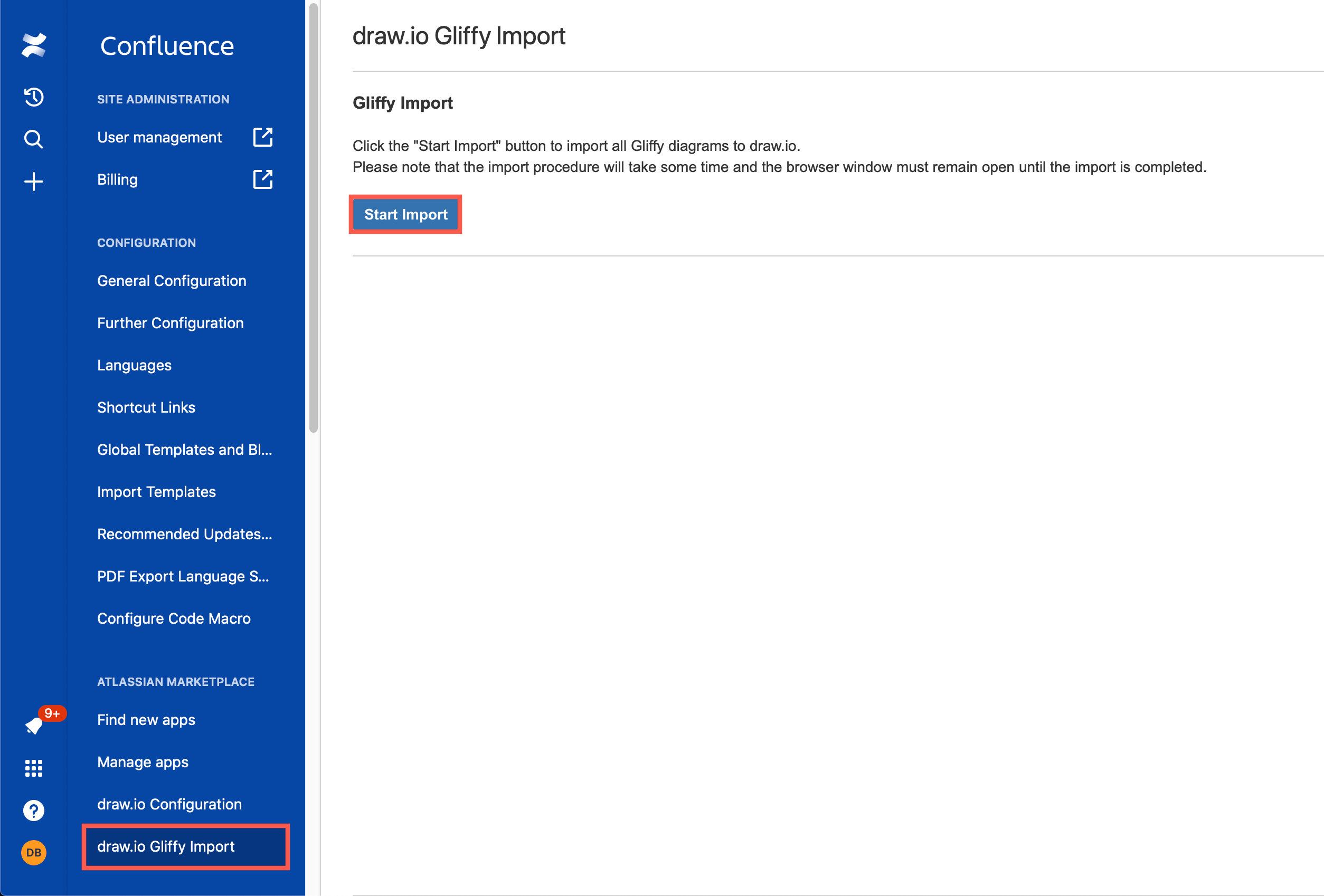
- 在左侧菜单中选择draw.io Gliffy Import 。
- 单击开始导入按钮并等待导入完成。
- 打开您的 Confluence Cloud 设置。
- 转到左侧Atlassian Marketplace部分中的draw.io 配置。
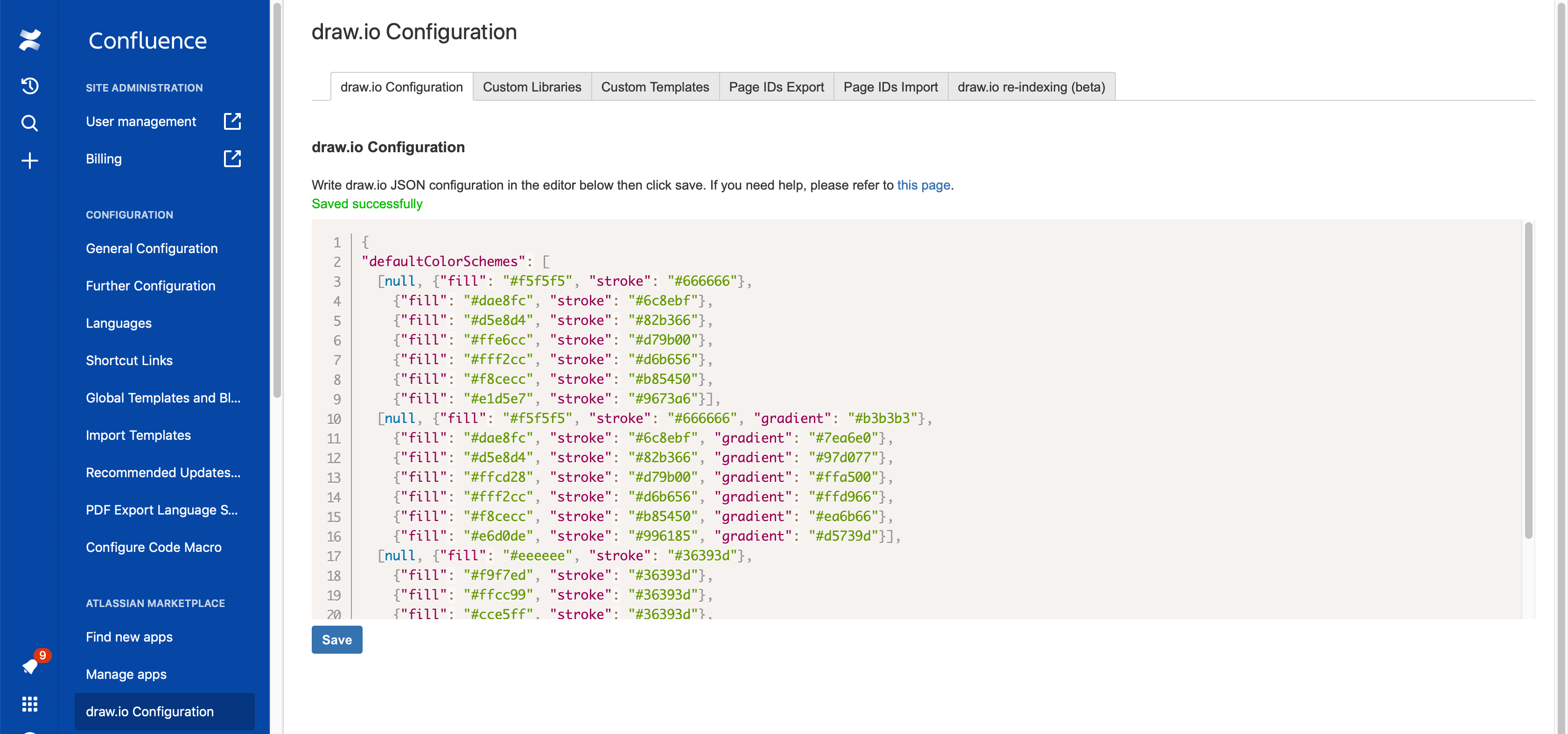
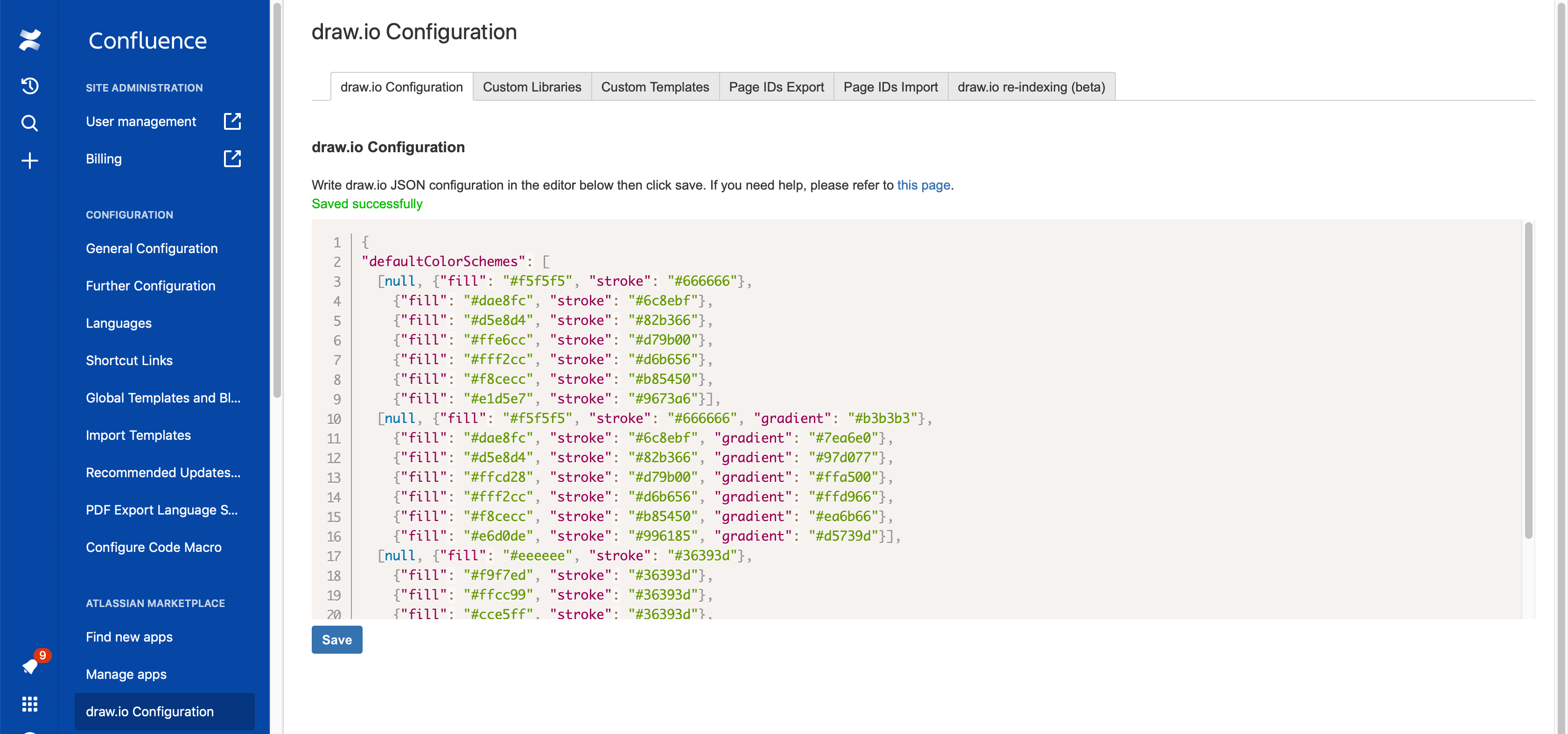
- 在draw.io 配置选项卡中编辑 JSON 配置代码。
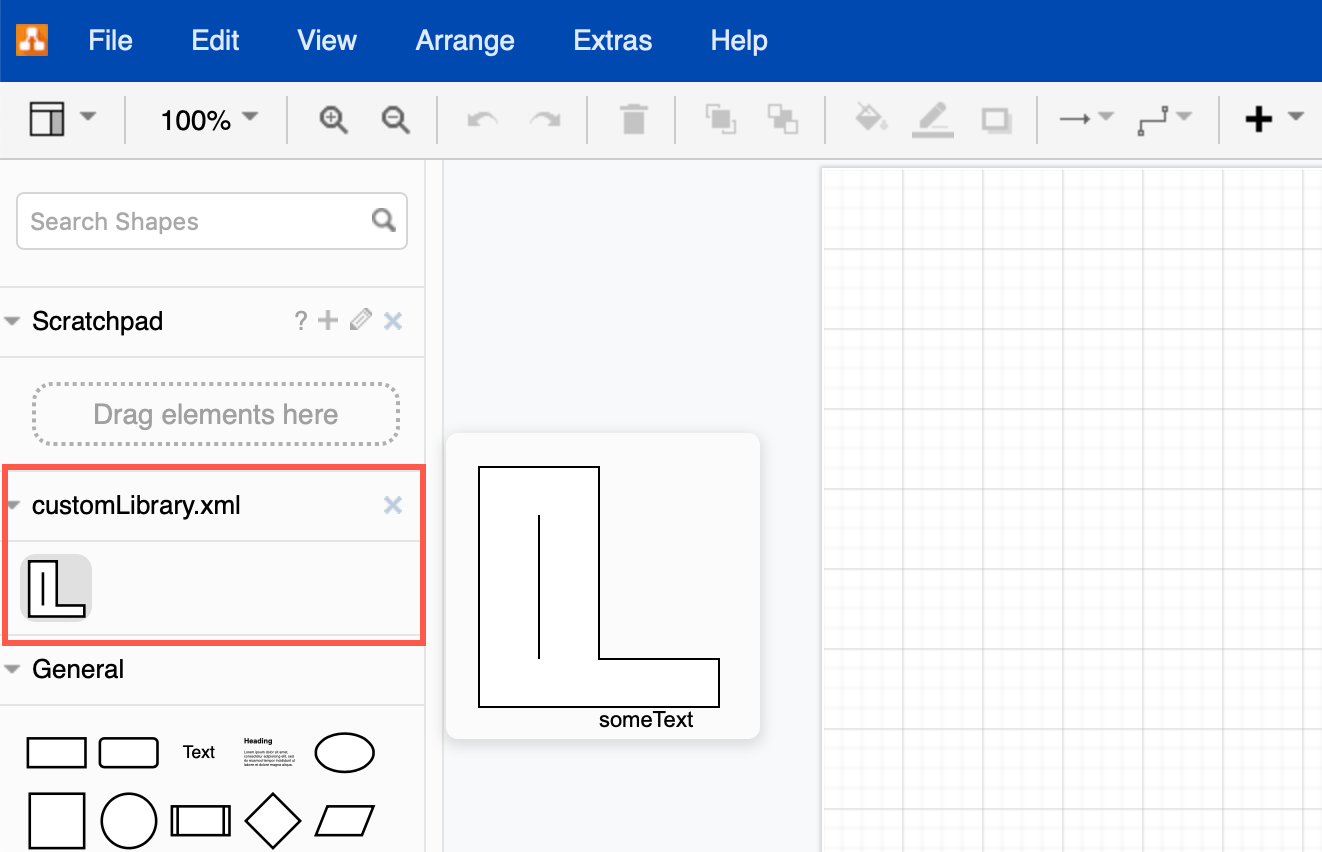
- 通过Confluence Cloud 设置中draw.io 配置部分的自定义库选项卡添加自定义形状库。
- 通过编辑draw.io 配置选项卡上的 JSON 代码,将其设置为默认为所有用户打开。
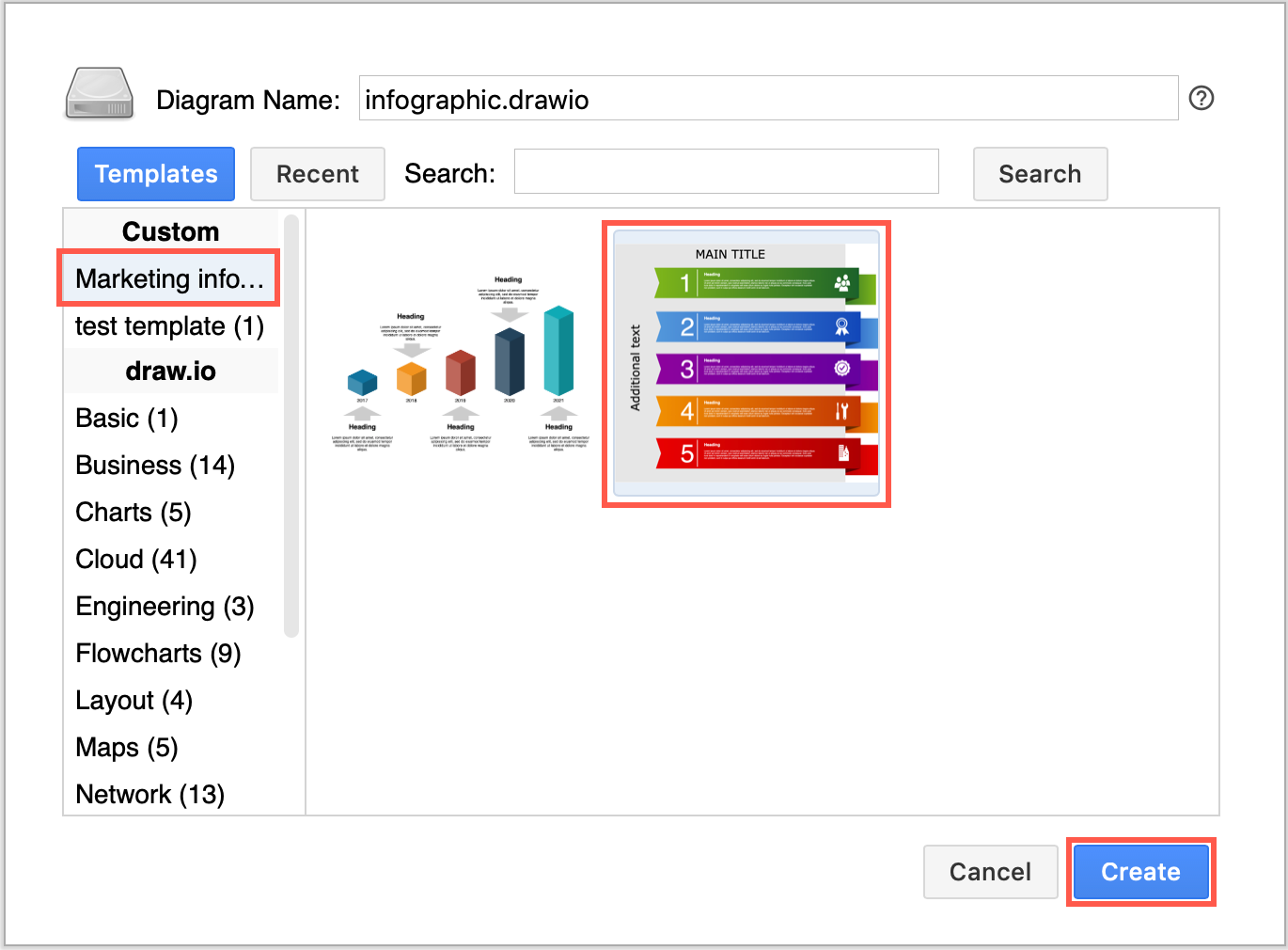
- 通过Confluence Cloud 设置中draw.io 配置部分的自定义模板选项卡添加自定义模板。
- 将模板图表添加到您的模板类别页面。
- 查看 Confluence 实例中 draw.io 图表的数量
- 正确为 Confluence Cloud 授权 draw.io
- 获取 Confluence 或 Jira Cloud 的社区 draw.io 许可证
- 为 Confluence Cloud 生成 draw.io 报价(按年计费)
- 在 Confluence Cloud 中查找 draw.io 应用程序版本和 SEN
- 在 Confluence Cloud 中打开应用管理页面
- 在 Confluence 实例之间迁移
- 当 Confluence 或 Jira Cloud 的 draw.io 应用程序许可证失效时,图表会发生什么情况
- 了解 Confluence 和 Jira Cloud 中数据的存储方式以及用户数据在 draw.io 中的流动方式
- 配置 draw.io 以使用特定的服务器端点区域或限制数据传输
- Convert all Gliffy diagrams with the Gliffy mass import tool
- Customise draw.io for Confluence Cloud
- Troubleshoot problems
- Administration and licensing
- Go to the Confluence Settings in your Cloud instance.
- Select on draw.io Gliffy Import in the left menu.
- Click on the Start Import button and wait for the import to complete.
- Open your Confluence Cloud settings.
- Go to the draw.io Configuration in the Atlassian Marketplace section on the left.
- Edit the JSON configuration code in the draw.io Configuration tab.
- Add the custom shape libraries via the Custom Libraries tab in the draw.io Configuration section in your Confluence Cloud Settings.
- Set it to open by default for all users by editing the JSON code on the draw.io Configuration tab.
- Add the custom templates via the Custom Templates tab in the draw.io Configuration section in your Confluence Cloud Settings.
- Add template diagrams to your template category pages.
- See the number of draw.io diagrams in a Confluence instance
- License draw.io for Confluence Cloud correctly
- Get a community draw.io license for Confluence or Jira Cloud
- Generate a quote for draw.io for Confluence Cloud (annual billing)
- Find the draw.io app version and SEN in Confluence Cloud
- Open the app management pages in Confluence Cloud
- Migrate between Confluence instances
- What happens to diagrams when the draw.io app license for Confluence or Jira Cloud becomes invalid
- Understand how data is stored and how user data flows in draw.io for Confluence and Jira Cloud
- Configure draw.io to use a specific server endpoint region or restrict data transmission
在 Confluence Cloud 中为管理员设置和自定义 draw.io
Confluence Cloud 管理员可以通过多种方式让他们的用户在 Confluence Cloud 中更轻松、更快速地使用 draw.io。
在此页面上,您将找到有关最常见管理任务的说明,以及有关适用于 Confluence Cloud 的 draw.io 的详细常见问题解答的链接。
跳转到一个部分:
使用 Gliffy 批量导入工具转换所有 Gliffy 图
管理员可以通过 Confluence 设置将 Confluence Cloud 实例中的所有 Gliffy 图表转换为 draw.io 图表。

了解如何使用 Gliffy to draw.io 批量导入功能
为 Confluence Cloud 自定义 draw.io
Confluence Cloud 管理员可以自定义 draw.io 以使其用户更轻松、更快速地创建符合一致风格的图表。当他们需要使用公司资产、遵循公司风格指南或使用自定义形状库和模板时,这尤其有用。
风格 draw.io 以匹配您的企业形象
通过编辑 draw.io JSON 配置代码,您可以设置新的默认形状和连接器样式、调色板和字体,以及 UI 的颜色。
有关详细步骤和示例,请参阅您要自定义的每个功能的链接文档。
自定义样式调色板:样式调色板显示在样式选项卡上格式面板的顶部。
自定义调色板:只要单击格式面板中的颜色按钮,就会显示调色板。自定义一个或多个调色板以显示您的公司颜色。
自定义字体列表:字体列表显示在格式面板的文本选项卡上。设置默认出现在draw.io字体列表中的字体,添加托管在网络上的字体(例如Google),或者如果需要,添加您自己的自定义字体文件。
使 draw.io 编辑器 UI 与您的 Confluence 颜色匹配:如果您的用户在与 Confluence Cloud 主题颜色不同时打开 draw.io 编辑器而迷失方向,您可以为菜单栏设置新的 draw.io UI 颜色.
默认加载插件:如果您的员工经常使用其中一个
draw.io 插件,例如匿名插件,您可以将这些插件添加到 draw.io JSON 配置中并默认加载它们。
注意:这些插件按原样提供,作为开发人员不受支持的示例。

在自定义库中提供形状和企业资产
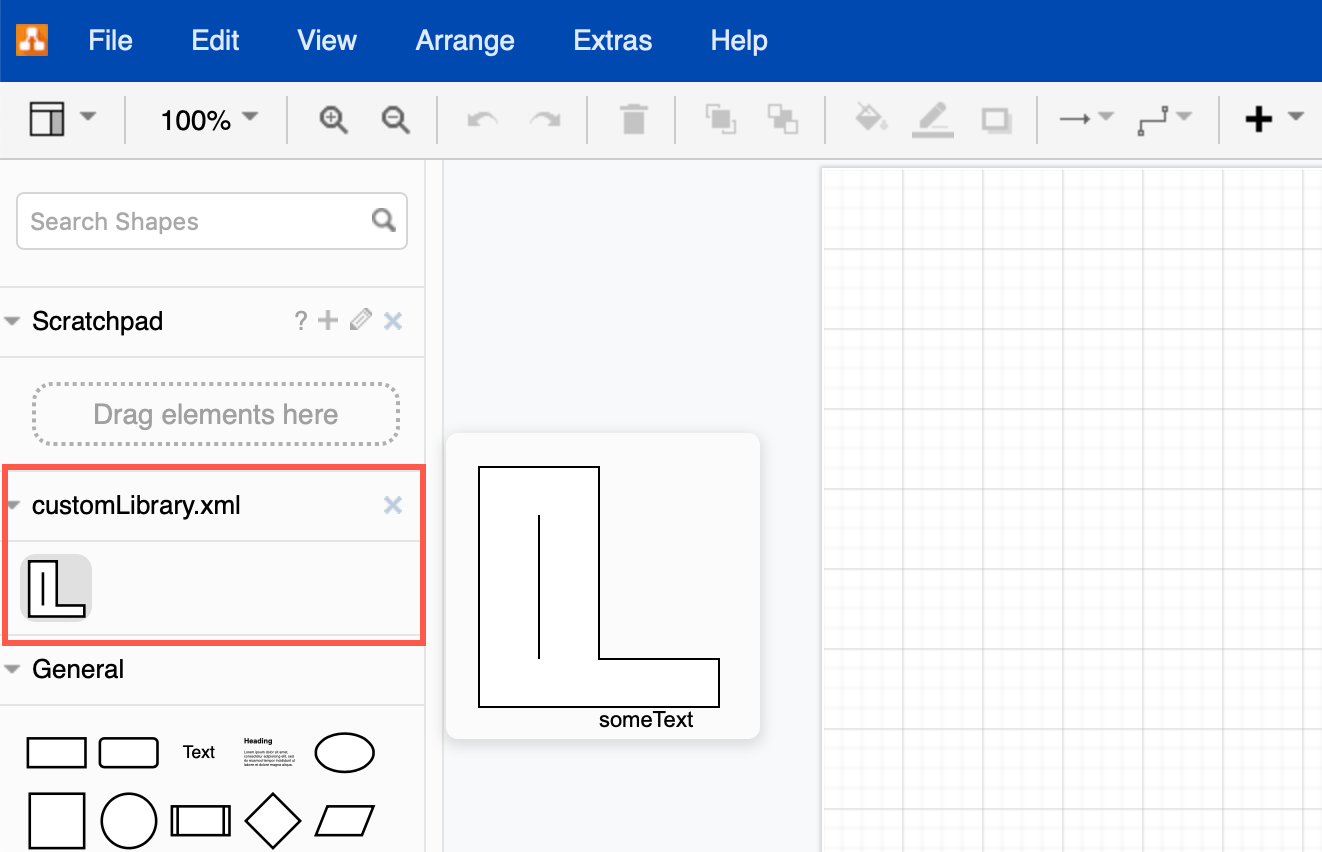
使自定义形状库默认可用:当您的用户需要将复杂或特定形状添加到他们的图表,或添加图像和其他公司资产(如版权声明或徽标)时,您可以添加自定义形状库进行绘制。 io 并使其默认可用。

更快地将自定义模板添加到图表中
当多个用户需要创建一组相似的图表或在同一基础上工作时,自定义模板非常有用。它们可以帮助用户以您的公司或部门样式更快、更一致地绘制图表。
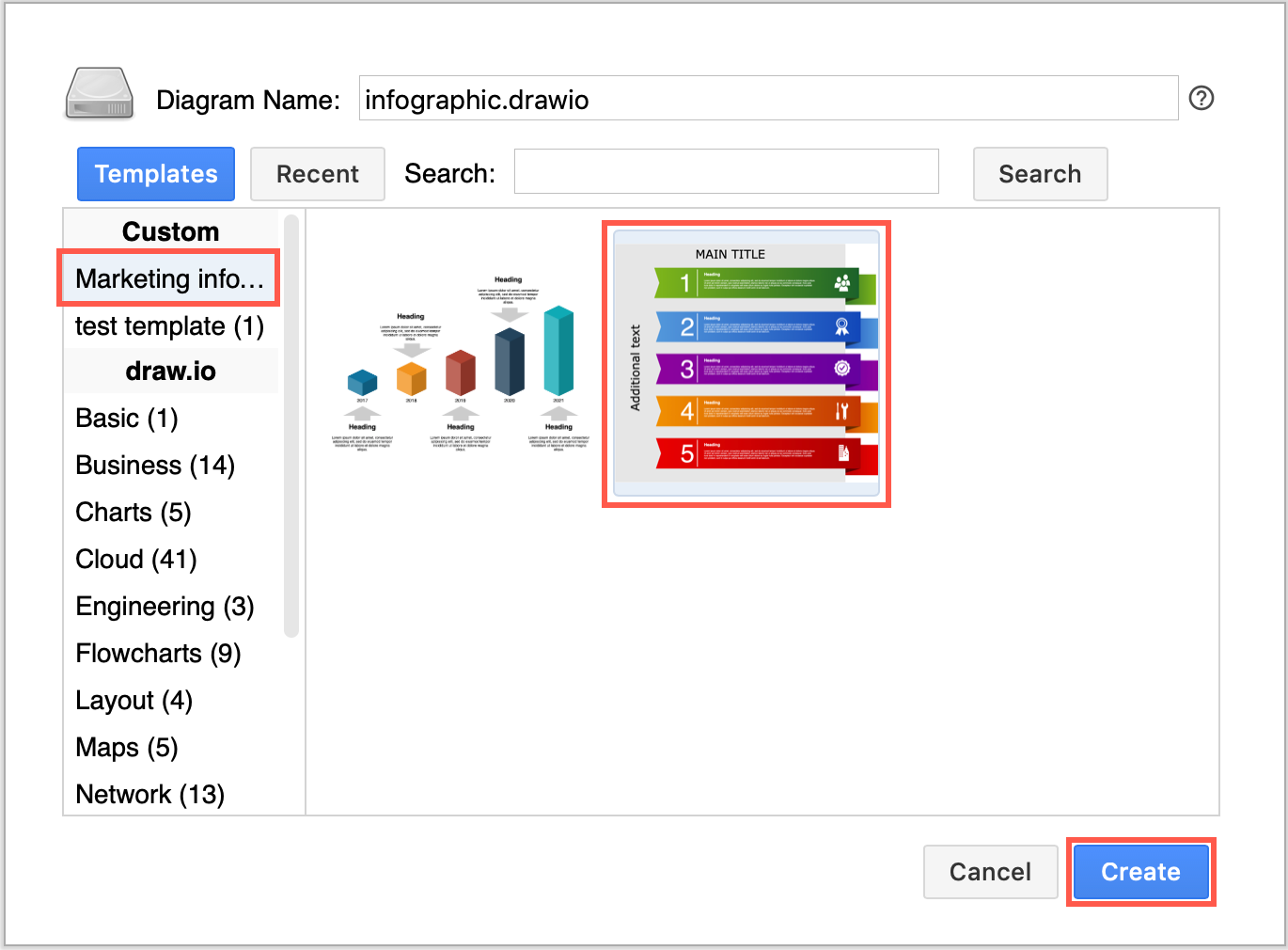
添加和分类自定义 draw.io 模板:您可以自定义模板类别和用户在创建新 draw.io 图表时首先看到的图表。
例如,添加您自己的平面图模板以定期更改座位安排、为您的核心应用程序代码或数据库添加 UML 图模板、网络图模板、信息图背景等。

解决问题
管理和许可
Set up and customise draw.io in Confluence Cloud for administrators
There are several ways Confluence Cloud administrators can make it easier and faster for their users to use draw.io in Confluence Cloud.
On this page, you’ll find instructions for the most common administration tasks, and links to detailed FAQs about draw.io for Confluence Cloud.
Jump to a section:
Convert all Gliffy diagrams with the Gliffy mass import tool
Administrators can convert all of the Gliffy diagrams in a Confluence Cloud instance into draw.io diagrams via the Confluence Settings.

Learn how to use the Gliffy to draw.io mass import feature
Customise draw.io for Confluence Cloud
Confluence Cloud administrators can customise draw.io to make it easier and faster for their users to create diagrams following a consistent style. This is especially useful when they need to use corporate assets, follow corporate style guidelines, or use custom shape libraries and templates.
Style draw.io to match your corporate image
By editing the draw.io JSON configuration code, you can set new default shape and connector styles, colour palettes, and fonts, as well as the colour of the UI.
For detailed steps and examples, see the linked documentation for each feature you want to customise.
Customise the style palette: The style palette is displayed at the top of the format panel on the Style tab.
Customise the colour palettes: The colour palettes are displayed whenever you click on a colour button in the format panel. Customise one or more of the palettes to display your corporate colours.
Customise the font list: The font list appears on the Text tab in the format panel. Set which fonts appear in the draw.io font list by default, add fonts that are hosted on the web (e.g. Google), or add your own custom font file if you need to.
Make the draw.io editor UI match your Confluence colours: If your users are disoriented by opening the draw.io editor when it is a different colour to your Confluence Cloud theme, you can set a new draw.io UI colour for the menu bar.
Load plugins by
default: If your employees regularly use one of the draw.io
plugins, for example the anonymize plugin, you can add these plugins to the
draw.io JSON configuration and load them by default.
Note: that
these plugins are provided as-is, as unsupported examples for developers.

Provide shapes and corporate assets in custom libraries
Make a custom shape library available by default: When your users need to add complex or specific shapes to their diagrams, or add images and other corporate assets (like a copyright notice or a logo), you can add a custom shape library to draw.io and make it available by default.

Add custom templates to diagram faster
Custom templates are useful when multiple users need to create a similar set of diagrams, or work from the same foundation. They help users diagram both faster and more consistently in your corporate or departmental styles.
Add and categorise custom draw.io templates: You can custom template categories and diagrams that users will see first when they create a new draw.io diagram.
For example, add your own floorplan template for regularly changing seating arrangements, UML diagram templates for your core application code or databases, network diagram templates, infographic backgrounds, and more.

Troubleshoot problems
Administration and licensing
- 最新文章
-
- 浏览器中的端到端加密End-to-End Encryption in the Browser
- 从 Confluence Cloud 中未发布的页面恢复图表
- 在 Confluence Cloud 中更改 draw.io 宏查看器设置Change the draw.io macro Viewer Settings in Confluence Cloud
- 在 Confluence 中添加和解决图表上的注释Add and resolve comments on diagrams in Confluence
- 在 Confluence 中为 draw.io 图表启用简单查看器Enable the Simple Viewer for draw.io diagrams in Confluence