在 Confluence Cloud 中设置自定义颜色Set custom colours in the Confluence Cloud settings
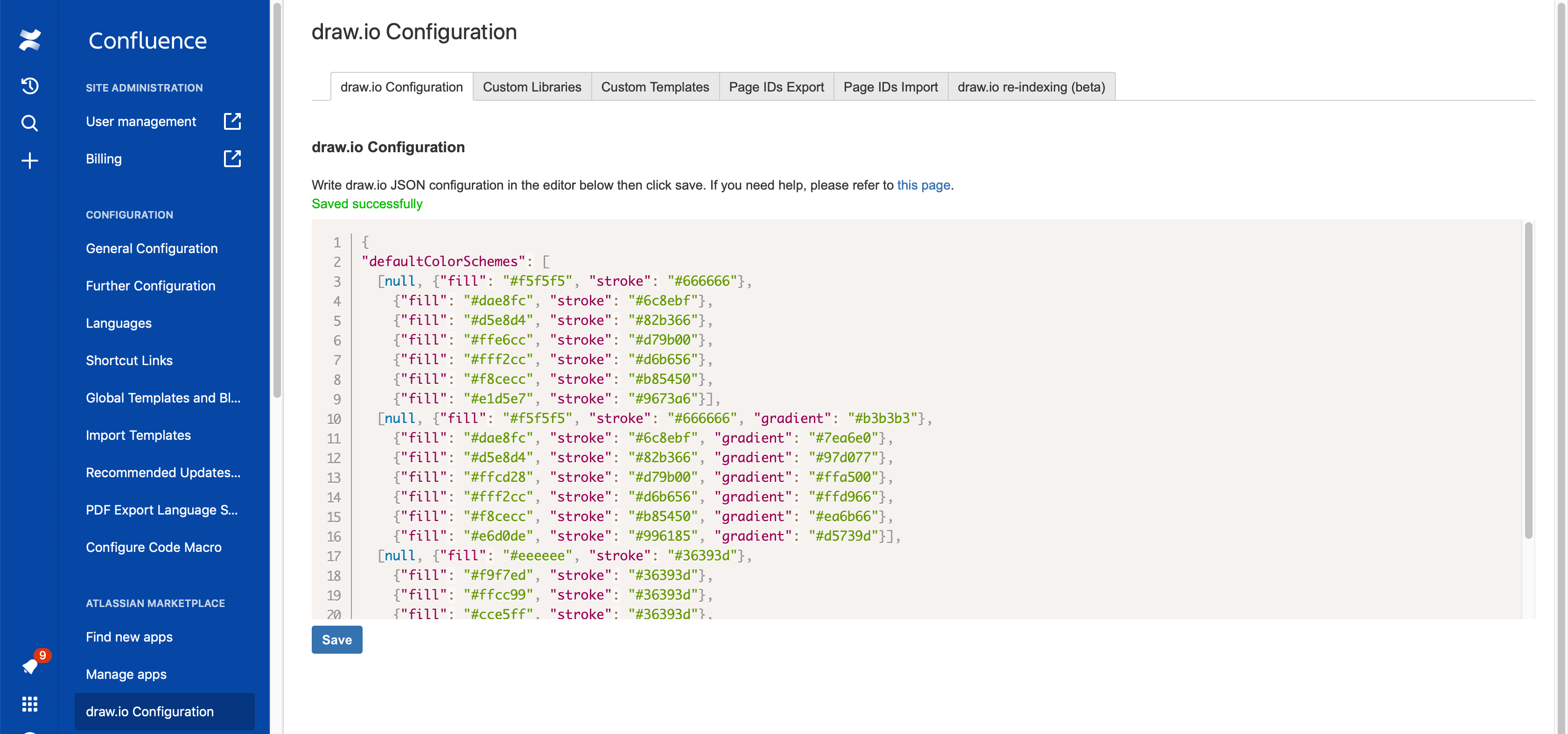
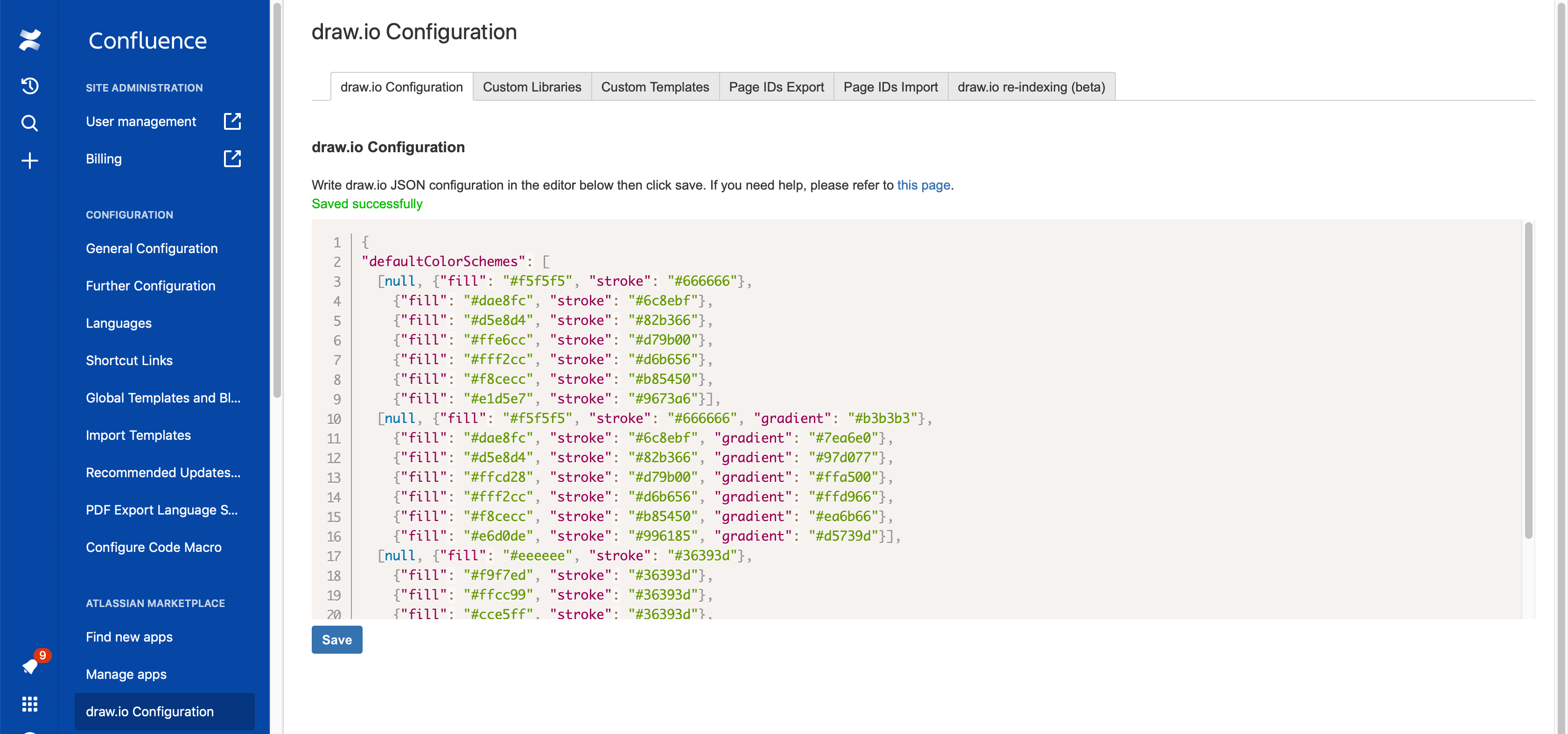
- 转到 Confluence Cloud 设置中的 draw.io 配置部分。
- 在 draw.io 配置选项卡上,输入带有各种调色板的新颜色信息的 JSON 字符串(示例代码和示例如下)。查看您可以在 JSON 字符串中自定义的所有选项
- 单击保存以保存新颜色。当他们下次在编辑器中加载 draw.io 图表时,图表作者现在将在您配置的调色板中看到新的默认颜色或新的自定义颜色。
- Go to the draw.io Configuration section in the Confluence Cloud settings.
- On the draw.io Configuration tab, enter the JSON string with the new colour information for the various palettes (sample code and examples are below). See all of the options that you can customise in the JSON string
- Click Save to save the new colours. Diagram authors will now see either the new default or new custom colours in the palettes you have configured when they next load a draw.io diagram in the editor.
在 Confluence Cloud 中设置自定义颜色
您可以在 draw.io 中为 Confluence Cloud 自定义各种调色板。当多个图表作者需要创建视觉资产和文档工作流以匹配特定的公司形象或部门风格时,这很有用。
在 Confluence Cloud 设置中设置自定义颜色
管理员可以在 draw.io 配置中设置全局默认和自定义颜色和样式。

重要提示:要更改任何默认调色板中的一种颜色,您必须指定该调色板中的所有其他颜色。
您可以在三个不同的调色板中设置新的默认或自定义颜色。
默认配色方案 - 格式面板
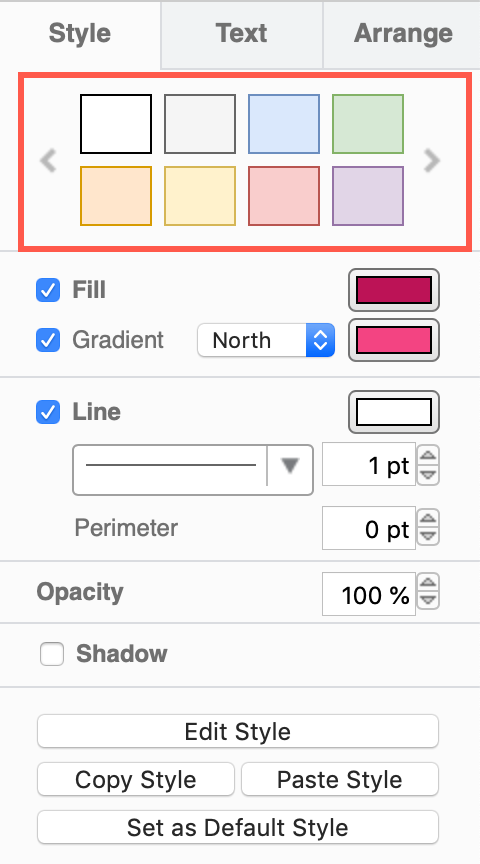
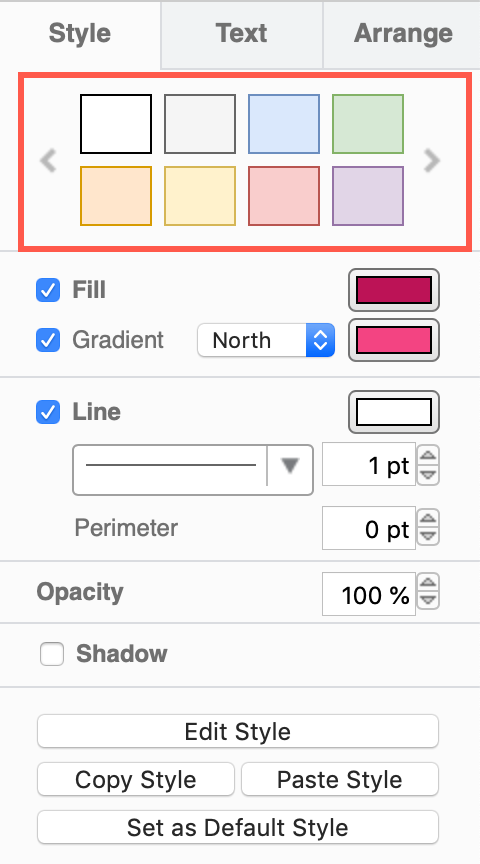
这些更改显示在样式选项卡上格式面板顶部的样式调色板。每个样式调色板页面的颜色由方括号分隔。调色板上的每种样式都由一种fill颜色、一种stroke颜色和一种可选gradient颜色(如果需要)组成。

例如,这些是样式调色板中前两页样式使用的默认颜色和样式,作为 JSON 字符串的一部分。调色板的每一页都用方括号括起来。#在此调色板中,指定十六进制颜色代码时必须使用前导。
{
"defaultColorSchemes": [
[null, {"fill": "#f5f5f5", "stroke": "#666666"},
{"fill": "#dae8fc", "stroke": "#6c8ebf"},
{"fill": "#d5e8d4", "stroke": "#82b366"},
{"fill": "#ffe6cc", "stroke": "#d79b00"},
{"fill": "#fff2cc", "stroke": "#d6b656"},
{"fill": "#f8cecc", "stroke": "#b85450"},
{"fill": "#e1d5e7", "stroke": "#9673a6"}],
[null, {"fill": "#f5f5f5", "stroke": "#666666", "gradient": "#b3b3b3"},
{"fill": "#dae8fc", "stroke": "#6c8ebf", "gradient": "#7ea6e0"},
{"fill": "#d5e8d4", "stroke": "#82b366", "gradient": "#97d077"},
{"fill": "#ffcd28", "stroke": "#d79b00", "gradient": "#ffa500"},
{"fill": "#fff2cc", "stroke": "#d6b656", "gradient": "#ffd966"},
{"fill": "#f8cecc", "stroke": "#b85450", "gradient": "#ea6b66"},
{"fill": "#e6d0de", "stroke": "#996185", "gradient": "#d5739d"}]
]}
您可以定义其他自定义配色方案,而不是在样式调色板中修改这些默认配色方案。在格式面板调色板中的默认配色方案之前添加自定义配色方案。
例如,将以下内容添加到 JSON 字符串以在样式调色板中添加自定义柔和颜色和无边框的页面。通过单击样式调色板任一侧的向右或向左箭头,进入正常的默认样式调色板颜色。
{
"customColorSchemes": [
[{"fill": "#ffb3ba", "stroke": "none"},
{"fill": "#ffdfba", "stroke": "none"},
{"fill": "#ffffba", "stroke": "none"},
{"fill": "#baffc9", "stroke": "none"},
{"fill": "#bae1ff", "stroke": "none"},
{"fill": "#eecbff", "stroke": "none"},
{"fill": "#a2798f", "stroke": "none"},
{"fill": "#8caba8", "stroke": "none"}]
]}

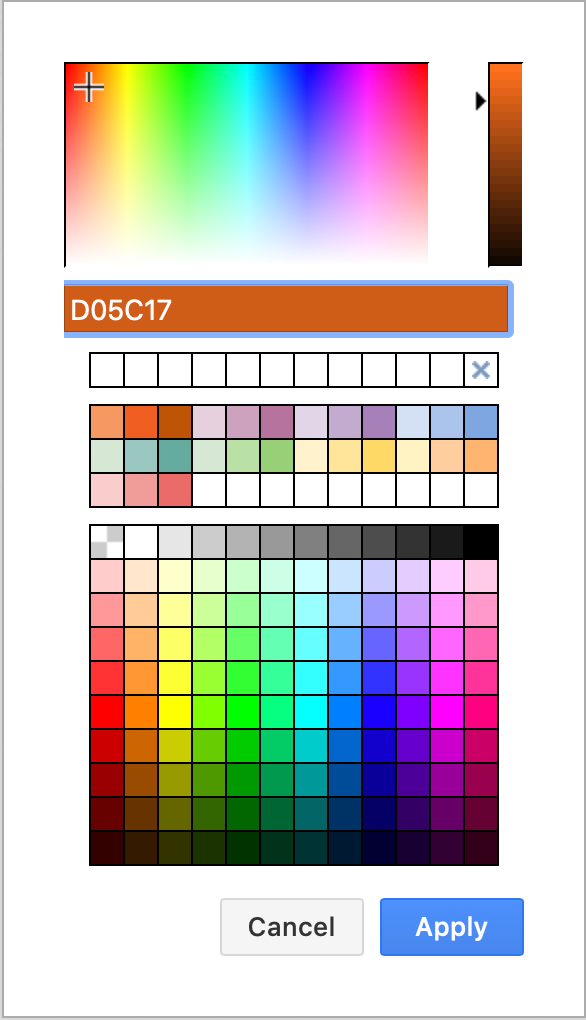
在颜色对话框中预设颜色
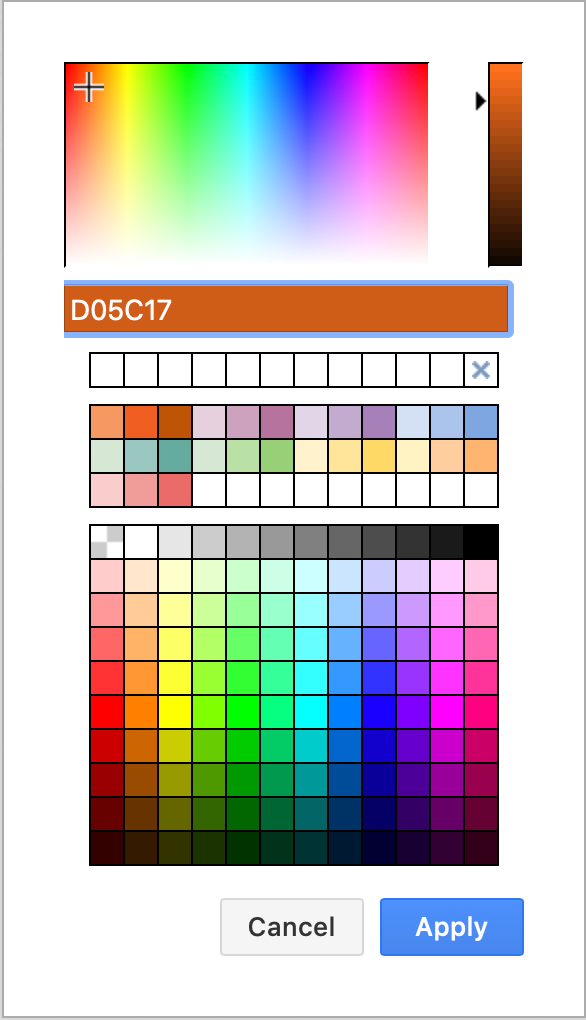
预设颜色出现在颜色对话框的前两行,非常适合修改以显示您的公司或所需颜色。通过单击格式面板的样式和字体选项卡中的颜色按钮之一打开颜色对话框:填充、线条、渐变、字体颜色或背景颜色。
要更改默认预设颜色,您需要在presetColors选项中指定所有 24 种颜色,而不是#在十六进制颜色代码之前。
例如,要使用橙色预设调色板,请将以下内容添加到 Confluence 中 draw.io 配置设置中的 JSON 字符串。
{
"presetColors":
["f79862", "f05e23", "be5504", "d7722c", "cb5c0d", "b3672c",
"b1560f", "813f0b", "ef820d", "ffbf00", "cc7722", "fda50f",
"ef7215", "964000", "ff7417", "793802", "eb9605", "883000",
"fd6a02", "f9a602", "8b4000", "f9821a", "fc6600", "daa520"]
}

如果您不想更改默认预设颜色,可以将自定义颜色添加到预设调色板的前面。例如,将三种橙色作为自定义预设颜色添加到默认调色板的前面。
{ "customPresetColors": ["f79862", "f05e23", "be5504"] }

主调色板中的默认颜色
预设颜色下的大调色板也可以自定义。您只能在此处更改默认颜色,并且您必须输入所有 120 个颜色代码(不带前导#)。
例如,一个充满红色、橙色和奶油色的非常温暖的调色板:
{
"defaultColors":
["7c0a02", "660000", "c41e3a", "960018", "e23d28", "58111a", "e44d2e",
"ed1c24", "f88379", "b31b1b", "ee204d", "dc143c", "8b0000", "b22222",
"ce2029", "ed2939", "cd5c5c", "a50021", "800000", "f2003c", "c40233",
"841617", "ffc0cb", "a45a52", "ff0000", "e0115f", "da2c43", "fa8072",
"ff91a4", "ff2400", "e60026", "a91101", "e34234", "ff0500", "c46210",
"fbceb1", "ff9966", "fe6f5e", "bf4f51", "964b00", "bf5700", "e09540",
"ed9121", "ff7538", "ff8c00", "fe5a1d", "ff4f00", "fed8b1", "fdbcb4",
"ff7f00", "ff9f00", "ff5800", "ffefd5", "ffe5b4", "d99058", "ec5800",
"ee7f2d", "ff7518", "ff7900", "d44500", "f28500", "f88379", "ff6347",
"ff8200", "ffaa15", "ffff99", "fce883", "ffffcc", "ffd300", "ffd700",
"daa520", "e8ac41", "c3b091", "fdff00", "fffacd", "ffffe0", "fafa37",
"f8de7e", "efcc00", "fedf00", "ffef00", "ffff00", "fada5e", "eed202",
"ffff66", "f3e5ab", "eedc82", "fffdd0", "edeae0", "faebd7", "ffab00",
"ff991f", "ff8b00", "df7a00", "bf6800", "9f5700", "ffebe6", "fefefa",
"f5f5dc", "e3dac9", "f7e7ce", "fff8dc", "efdfbb", "f0ead6", "fffaf0",
"f8f8ff", "fffff0", "ffdead", "fdf5e6", "f1e9d2", "fff5ee", "fffafa",
"f5f5f5", "ffffff", "f0f8ff", "f0ffff", "fff0f5", "f5fffa", "ffe4e1",
"none"]
}

Set custom colours in Confluence Cloud
You can customise the various colour palettes in draw.io for Confluence Cloud.This is useful when multiple diagram authors need to create visual assets and document workflows to match a specific corporate image or departmental style.
Set custom colours in the Confluence Cloud settings
Administrators can set global default and custom colours and styles in the draw.io configuration.

Important: To change even one colour in any of the default colour palettes, you must specify all of the other colours in that palette.
There are three different palettes where you can set new default or custom colours.
Default colour schemes - format panel
These change the style palette displayed at the top of the format panel on the Style tab. Each style palette page of colours is separated by a square bracket. Each style on the palette consists of a fill colour, a stroke colour, and an optional gradient colour, if desired.

For example, these are the default colours and styles used by the first two pages of styles in the style palette, as part of a JSON string. Each page of the palette is enclosed in square brackets. In this palette, you must use the leading # when you specify the hex colour code.
{
"defaultColorSchemes": [
[null, {"fill": "#f5f5f5", "stroke": "#666666"},
{"fill": "#dae8fc", "stroke": "#6c8ebf"},
{"fill": "#d5e8d4", "stroke": "#82b366"},
{"fill": "#ffe6cc", "stroke": "#d79b00"},
{"fill": "#fff2cc", "stroke": "#d6b656"},
{"fill": "#f8cecc", "stroke": "#b85450"},
{"fill": "#e1d5e7", "stroke": "#9673a6"}],
[null, {"fill": "#f5f5f5", "stroke": "#666666", "gradient": "#b3b3b3"},
{"fill": "#dae8fc", "stroke": "#6c8ebf", "gradient": "#7ea6e0"},
{"fill": "#d5e8d4", "stroke": "#82b366", "gradient": "#97d077"},
{"fill": "#ffcd28", "stroke": "#d79b00", "gradient": "#ffa500"},
{"fill": "#fff2cc", "stroke": "#d6b656", "gradient": "#ffd966"},
{"fill": "#f8cecc", "stroke": "#b85450", "gradient": "#ea6b66"},
{"fill": "#e6d0de", "stroke": "#996185", "gradient": "#d5739d"}]
]}
Instead of modifying these default colour schemes in the style palette, you can define additional custom colour schemes. Custom colour schemes are added before the default colour schemes in the format panel palette.
For example, add the following to the JSON string to add a page for custom pastel colours and no borders in the style palette. Step to the normal default style palette colours by clicking on the right or left arrows on either side of the style palette.
{
"customColorSchemes": [
[{"fill": "#ffb3ba", "stroke": "none"},
{"fill": "#ffdfba", "stroke": "none"},
{"fill": "#ffffba", "stroke": "none"},
{"fill": "#baffc9", "stroke": "none"},
{"fill": "#bae1ff", "stroke": "none"},
{"fill": "#eecbff", "stroke": "none"},
{"fill": "#a2798f", "stroke": "none"},
{"fill": "#8caba8", "stroke": "none"}]
]}

Preset colours in the colour dialog
Preset colours appear in the top two lines of the colour dialog, and are ideal for modifying to display your corporate or desired colours. Open the colour dialog by clicking on one of the colour buttons in the Style and Font tabs of the format panel: Fill, Line, Gradient, Font Color or Background Color.
To change the default preset colours, you need to specify all 24 colours in the presetColors option, without the # before the hex colour code.
For example, to use an orange preset colour palette, add the following to the JSON string in the draw.io Configuration settings in Confluence.
{
"presetColors":
["f79862", "f05e23", "be5504", "d7722c", "cb5c0d", "b3672c",
"b1560f", "813f0b", "ef820d", "ffbf00", "cc7722", "fda50f",
"ef7215", "964000", "ff7417", "793802", "eb9605", "883000",
"fd6a02", "f9a602", "8b4000", "f9821a", "fc6600", "daa520"]
}

If you don’t want to change the default preset colours, you can add custom colours to the front of the preset colour palette. For example, three shades of orange as custom preset colours are added to the front of the default palette.
{ "customPresetColors": ["f79862", "f05e23", "be5504"] }

Default colours in the main colour palette
The large colour palette under the preset colours can also be customised. You can only change the default colours here, and you have to enter all 120 colour codes (without the leading #).
For example, a very warm palette full of reds, oranges and creams:
{
"defaultColors":
["7c0a02", "660000", "c41e3a", "960018", "e23d28", "58111a", "e44d2e",
"ed1c24", "f88379", "b31b1b", "ee204d", "dc143c", "8b0000", "b22222",
"ce2029", "ed2939", "cd5c5c", "a50021", "800000", "f2003c", "c40233",
"841617", "ffc0cb", "a45a52", "ff0000", "e0115f", "da2c43", "fa8072",
"ff91a4", "ff2400", "e60026", "a91101", "e34234", "ff0500", "c46210",
"fbceb1", "ff9966", "fe6f5e", "bf4f51", "964b00", "bf5700", "e09540",
"ed9121", "ff7538", "ff8c00", "fe5a1d", "ff4f00", "fed8b1", "fdbcb4",
"ff7f00", "ff9f00", "ff5800", "ffefd5", "ffe5b4", "d99058", "ec5800",
"ee7f2d", "ff7518", "ff7900", "d44500", "f28500", "f88379", "ff6347",
"ff8200", "ffaa15", "ffff99", "fce883", "ffffcc", "ffd300", "ffd700",
"daa520", "e8ac41", "c3b091", "fdff00", "fffacd", "ffffe0", "fafa37",
"f8de7e", "efcc00", "fedf00", "ffef00", "ffff00", "fada5e", "eed202",
"ffff66", "f3e5ab", "eedc82", "fffdd0", "edeae0", "faebd7", "ffab00",
"ff991f", "ff8b00", "df7a00", "bf6800", "9f5700", "ffebe6", "fefefa",
"f5f5dc", "e3dac9", "f7e7ce", "fff8dc", "efdfbb", "f0ead6", "fffaf0",
"f8f8ff", "fffff0", "ffdead", "fdf5e6", "f1e9d2", "fff5ee", "fffafa",
"f5f5f5", "ffffff", "f0f8ff", "f0ffff", "fff0f5", "f5fffa", "ffe4e1",
"none"]
}

- 最新文章
-
- 浏览器中的端到端加密End-to-End Encryption in the Browser
- 从 Confluence Cloud 中未发布的页面恢复图表
- 在 Confluence Cloud 中更改 draw.io 宏查看器设置Change the draw.io macro Viewer Settings in Confluence Cloud
- 在 Confluence 中添加和解决图表上的注释Add and resolve comments on diagrams in Confluence
- 在 Confluence 中为 draw.io 图表启用简单查看器Enable the Simple Viewer for draw.io diagrams in Confluence