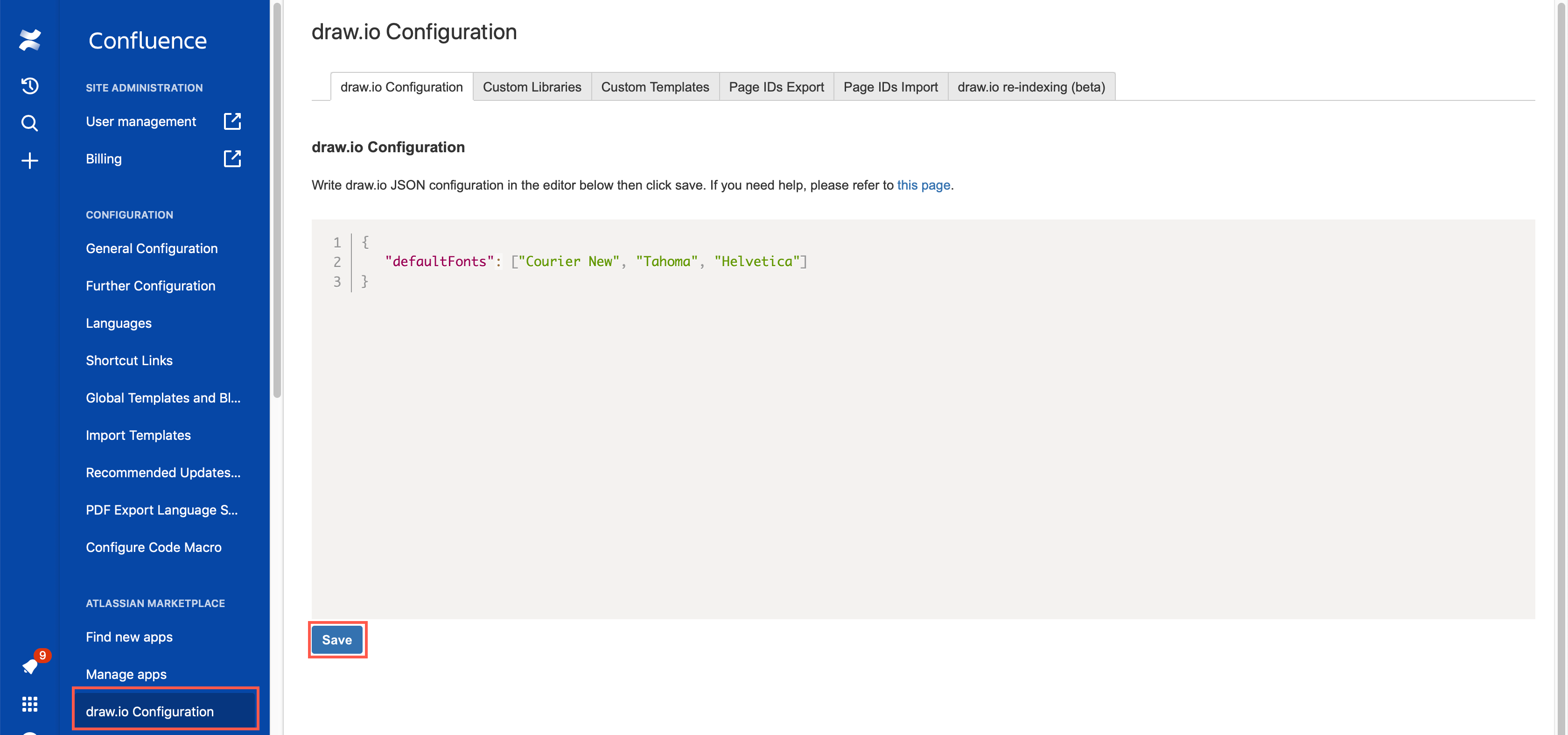
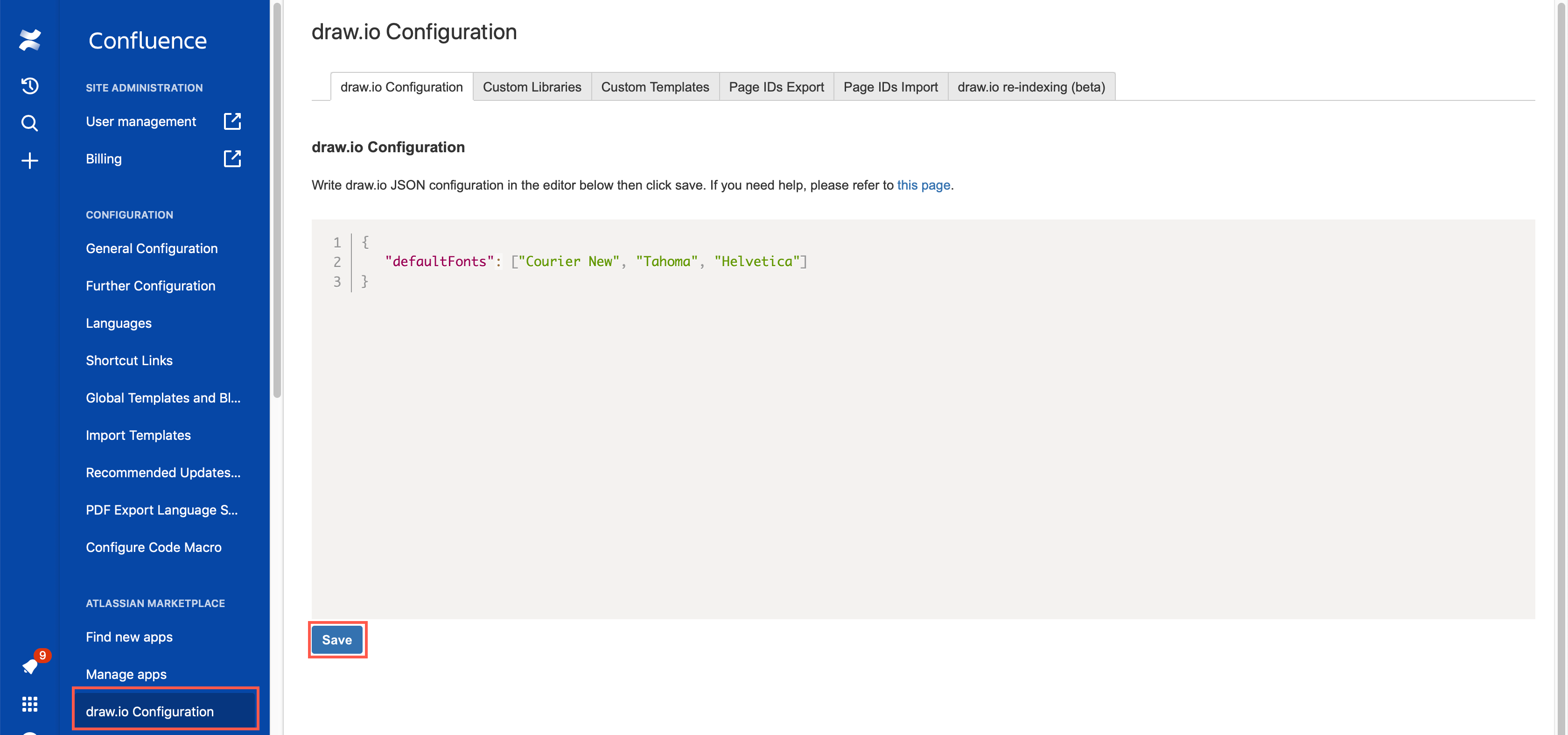
- 转到 Confluence Cloud 设置的 draw.io 配置部分中的 draw.io 配置选项卡。
-
添加代码以自定义默认字体列表。例如,下面的代码只列出了默认字体列表中出现的三种字体。
{ "defaultFonts": ["Courier New", "Tahoma", "Helvetica"] }

- 单击保存。
- Go to the draw.io Configuration tab in the draw.io Configuration section of your Confluence Cloud settings.
-
Add the code to customise the default
font list. For example, the code below lists only three fonts to appear in
the default font list.
{ "defaultFonts": ["Courier New", "Tahoma", "Helvetica"] }

- Click Save.
在 draw.io 中为 Confluence Cloud 使用自定义字体
编辑 Confluence Cloud 管理部分中的 draw.io 配置,以指定您希望在字体列表中默认看到的字体。您还可以设置自己的自定义字体,前提是它们在网络上公开可用。
就像自定义颜色、形状库和模板一样,自定义字体使用包含选项及其值的JSON (JavaScript 对象表示法)字符串进行配置。
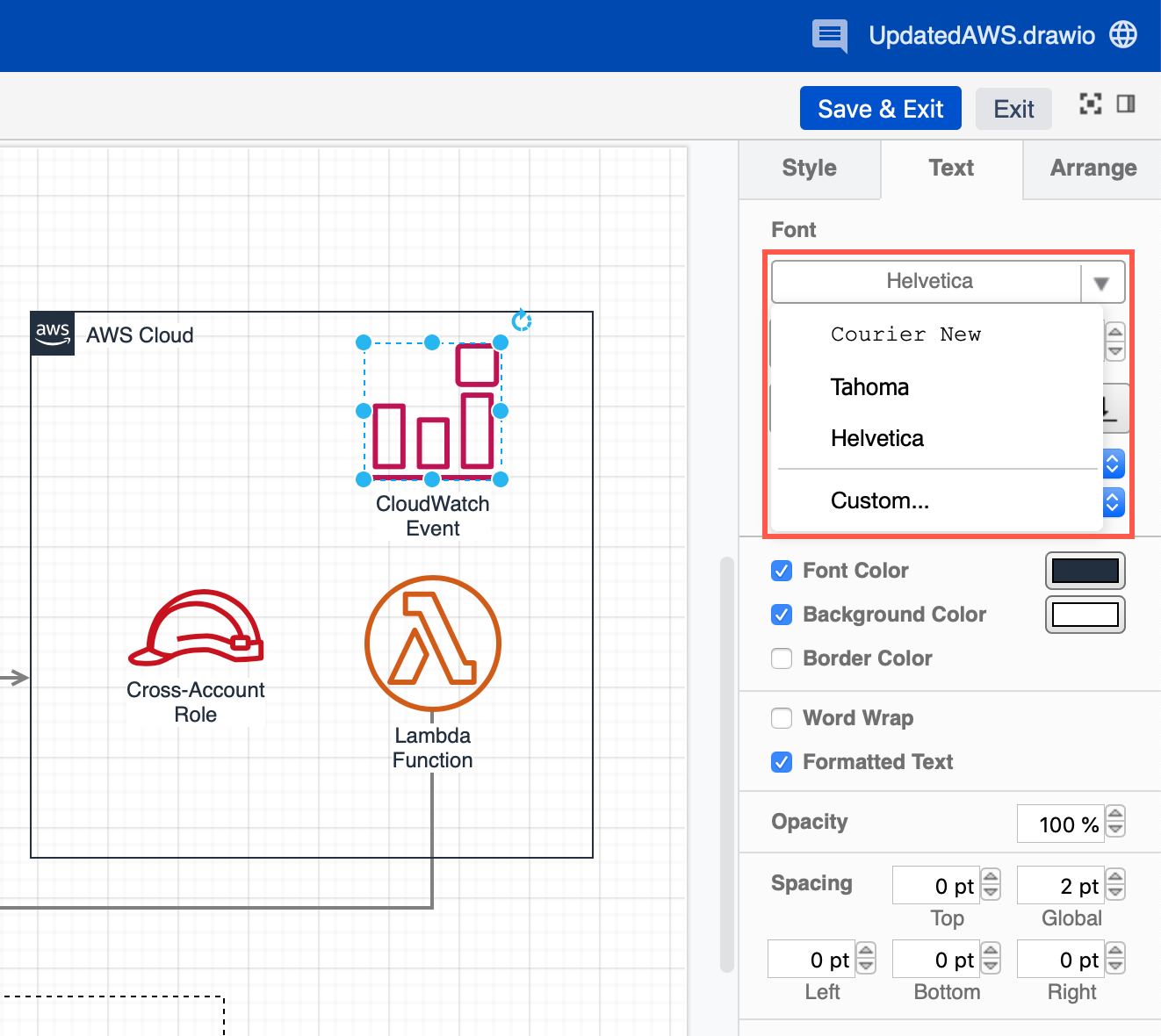
更改默认字体
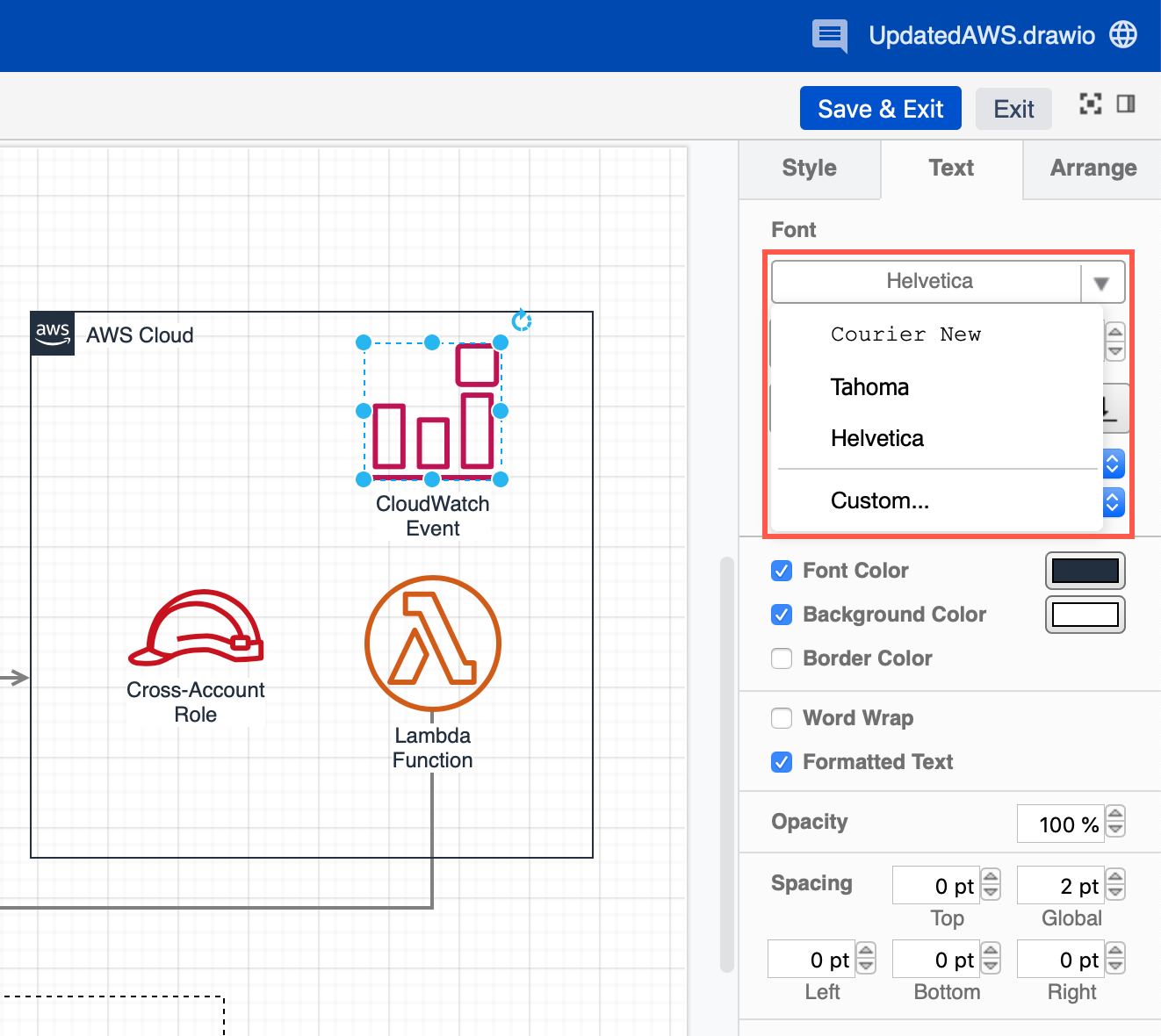
单击右侧格式面板的文本选项卡上的字体下拉列表时查看默认字体。您可以通过指定字体系列名称数组来更改此列表的顺序和内容。
默认字体列表现在将仅包含您已包含在此配置中的字体。

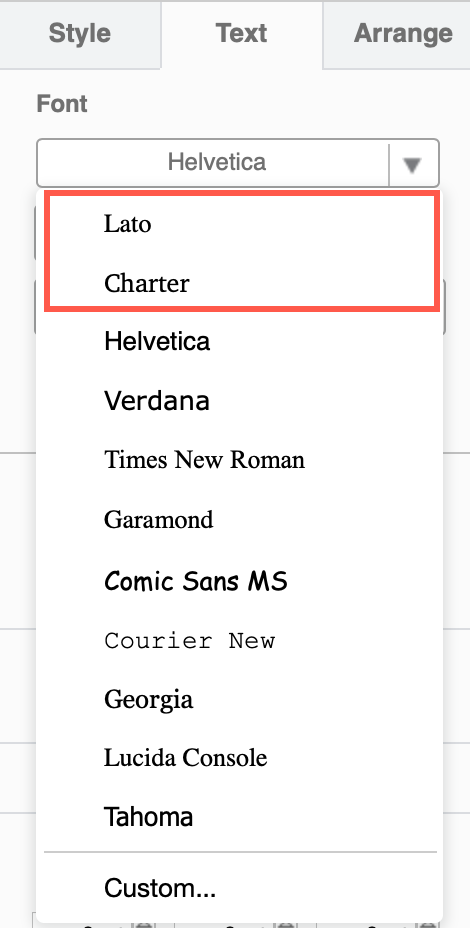
在默认字体之前添加自定义字体
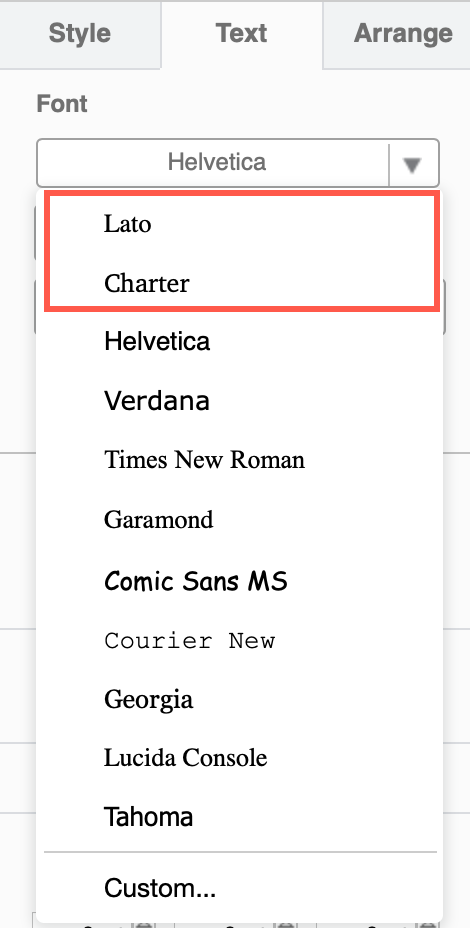
您不必覆盖默认字体列表。该customFonts选项允许您在默认字体列表之前列出您的自定义字体。
{ "customFonts": ["Lato", "Charter"] }
这样,两种自定义字体Lato和Charter将添加到默认字体完整列表顶部的字体下拉列表中。

使用网络和谷歌字体
要使用 Web 上托管的字体 - Open Type 字体、Google 字体或其他字体文件,您需要使用该fontCss选项告诉 draw.io 在哪里可以找到文件,然后将其添加到自定义字体列表中。字体文件 URL 必须是公开的,并且必须允许访问 draw.io 源(CORS 标头)。
{
"fontCss": "@font-face { font-family: 'Waltograph'; src: url(http://fontlibrary.org/assets/fonts/waltograph/23a40698cd1bb84f930b7a0884c134a6/ab260a56f2b852b78f81eac337e0a2fc/WaltographRegular.otf) format('opentype')}",
"customFonts": ["Waltograph"]
}
如果您想使用 Internet 上未公开提供的自定义字体,您可以将其附加到实例中公共空间中的 Confluence Cloud 页面。然后,将可公开访问的 URL 添加到上述fontCss选项中。
对于Google fonts,您无需在选项中指定字体系列fontCss,而是需要指定@import url.
{
"fontCss": "@import url('http://fonts.googleapis.com/css?family=Princess+Sofia&display=swap')",
"customFonts": ["Princess Sofia"]
}
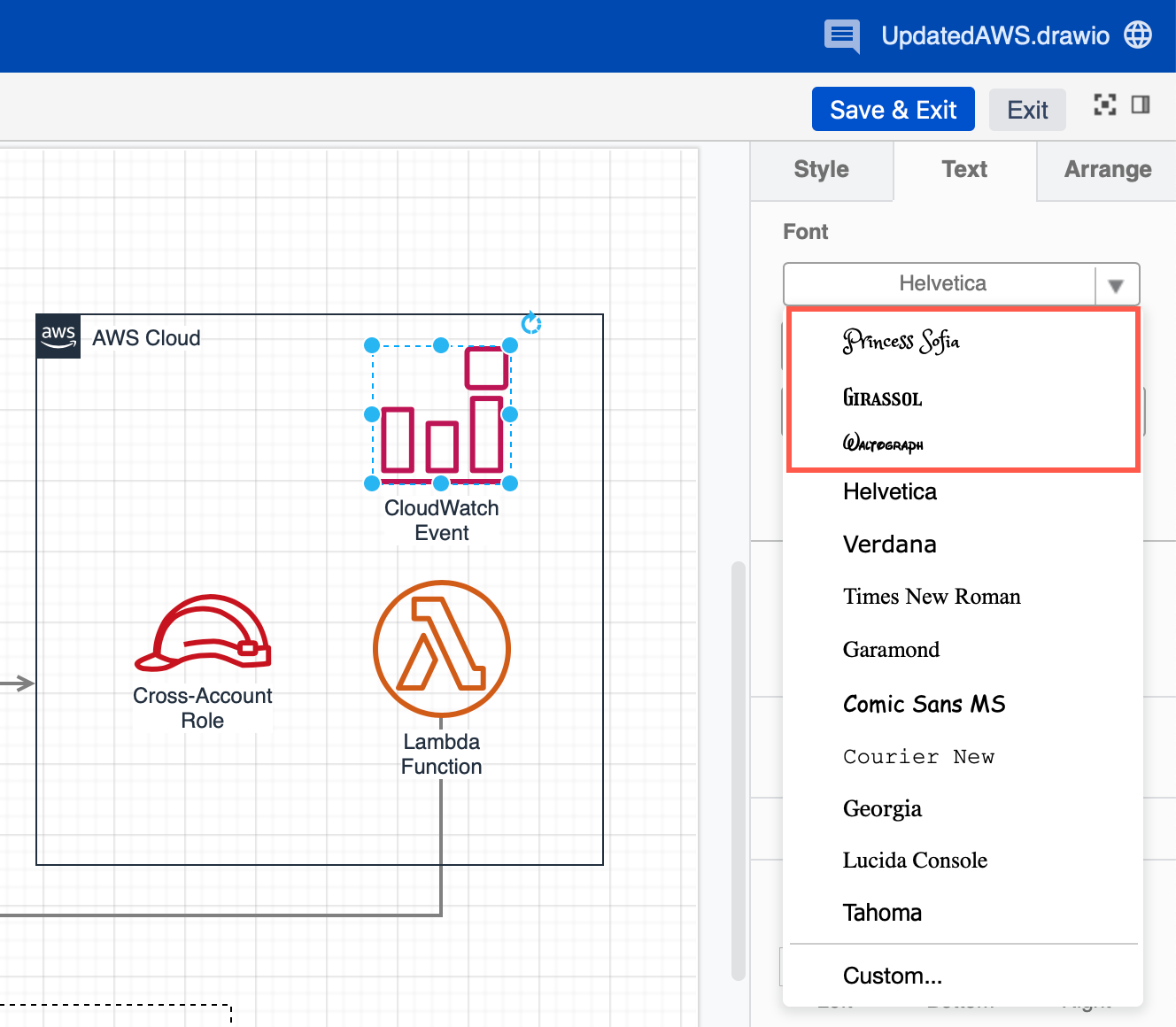
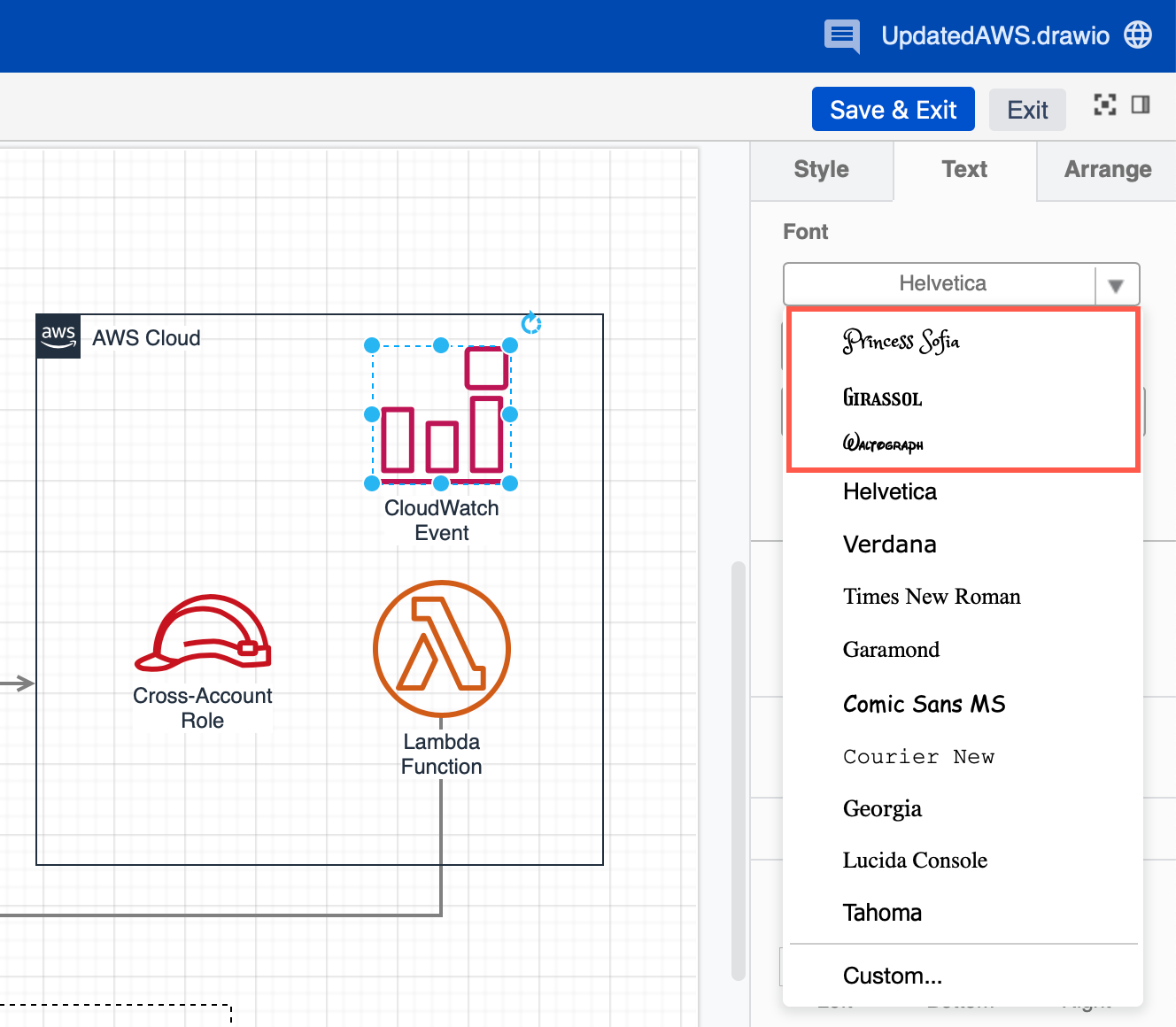
使用多种自定义字体
将 fontCss 值中的所有字体添加在双引号内,用分号分隔,并且全部放在一行上。
注意:由于每次保存图表时都会下载这些字体文件,因此最好将网络托管的自定义字体的数量保持在最低限度。
{
"fontCss": "@import url('http://fonts.googleapis.com/css?family=Princess+Sofia&display=swap'); @import url('http://fonts.googleapis.com/css?family=Girassol&display=swap'); @font-face { font-family: 'Waltograph'; src: url(http://fontlibrary.org/assets/fonts/waltograph/23a40698cd1bb84f930b7a0884c134a6/ab260a56f2b852b78f81eac337e0a2fc/WaltographRegular.otf) format('opentype') }",
"customFonts": ["Princess Sofia", "Girassol", "Waltograph"]
}

导出图表:外部图像和 PDF 导出功能目前不支持自定义字体。
Use custom fonts in draw.io for Confluence Cloud
Edit the draw.io configuration in the Confluence Cloud administration section to specify the font(s) you want to see in the font list by default. You can also set up your own custom fonts, providing they are available publicly on the web.
Just like custom colours, shape libraries and templates, custom fonts are configured using a JSON (JavaScript Object Notation) string containing options and their values.
Change the default fonts
To see the default fonts when you click on the font drop down list on the Text tab of the format panel on the right. You can change the order and contents of this list by specifying an array of font family names.
The list of default fonts will now only contain only those you have included in this configuration.

Add custom fonts before the default fonts
You don’t have to overwrite the default font list. The customFonts option lets you list your custom fonts before the default font list.
{ "customFonts": ["Lato", "Charter"] }
With this, the two custom fonts Lato and Charter are added to the font drop down list on top of the full list of default fonts.

Use web and Google fonts
To use fonts that are hosted on the web - Open Type fonts, Google fonts, or other font files, you need to tell draw.io where to find the file using the fontCss option, and then add it to the list of custom fonts. The font file URL must be public and must allow access to the draw.io origin (CORS header).
{
"fontCss": "@font-face { font-family: 'Waltograph'; src: url(http://fontlibrary.org/assets/fonts/waltograph/23a40698cd1bb84f930b7a0884c134a6/ab260a56f2b852b78f81eac337e0a2fc/WaltographRegular.otf) format('opentype')}",
"customFonts": ["Waltograph"]
}
If you want to use a custom font that isn’t available publicly on the internet, you could attach it to a Confluence Cloud page in a public space in your instance. Then, add the publicly accessible URL to the fontCss option as above.
For Google fonts, instead of specifying the font family in the fontCss option, you need to specify an @import url.
{
"fontCss": "@import url('http://fonts.googleapis.com/css?family=Princess+Sofia&display=swap')",
"customFonts": ["Princess Sofia"]
}
Using multiple custom fonts
Add all of the fonts in the fontCss value inside the double quotes, separated by semi-colons, and all on the one line.
Note: As these font files are downloaded each time a diagram is saved, it is better to keep the number of web-hosted custom fonts to a minimum.
{
"fontCss": "@import url('http://fonts.googleapis.com/css?family=Princess+Sofia&display=swap'); @import url('http://fonts.googleapis.com/css?family=Girassol&display=swap'); @font-face { font-family: 'Waltograph'; src: url(http://fontlibrary.org/assets/fonts/waltograph/23a40698cd1bb84f930b7a0884c134a6/ab260a56f2b852b78f81eac337e0a2fc/WaltographRegular.otf) format('opentype') }",
"customFonts": ["Princess Sofia", "Girassol", "Waltograph"]
}

Exporting diagrams: The external image and PDF export features do not currently support custom fonts.
- 最新文章
-
- 浏览器中的端到端加密End-to-End Encryption in the Browser
- 从 Confluence Cloud 中未发布的页面恢复图表
- 在 Confluence Cloud 中更改 draw.io 宏查看器设置Change the draw.io macro Viewer Settings in Confluence Cloud
- 在 Confluence 中添加和解决图表上的注释Add and resolve comments on diagrams in Confluence
- 在 Confluence 中为 draw.io 图表启用简单查看器Enable the Simple Viewer for draw.io diagrams in Confluence